Detail Laporan Site Audit - Kinerja Halaman
Kinerja halaman merupakan salah satu metrik yang digunakan oleh Google untuk menentukan peringkat halaman web pada hasil penelusuran. Untuk mendapatkan peringkat yang baik, salah satu hal yang harus diperhatikan adalah melakukan optimasi performa halaman Anda. Hal tersebut juga akan berdampak baik bagi bisnis Anda kedepannya.
Penting bagi pemilik web untuk mengetahui kinerja halaman yang dimiliki. Melalui laporan ini, kami akan menyajikan skor kinerja halaman, core web vitals, hingga page timing. Panduan berikut disusun untuk memudahkan Anda dalam memahami serta menganalisis hasil audit kinerja halaman yang ditampilkan.
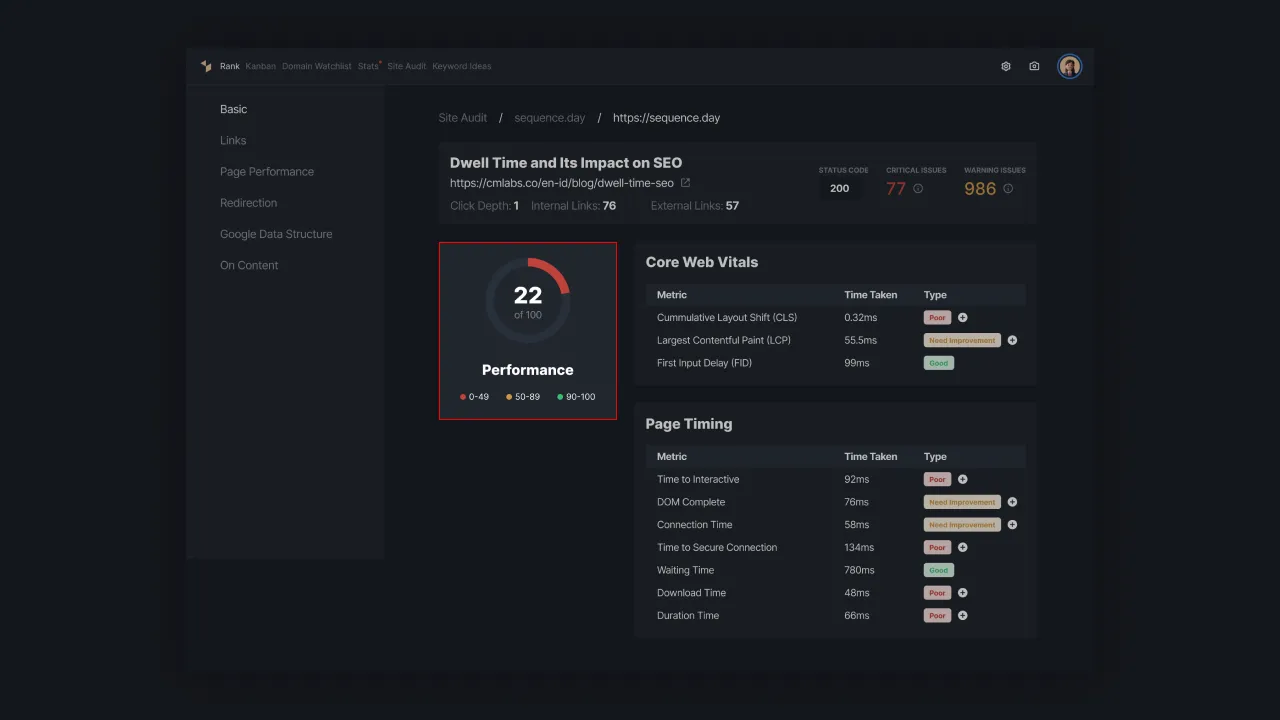
Performance Score
Skor kinerja halaman menampilkan hasil pengujian situs web yang dikategorikan dalam kondisi good (baik), need improvement (perlu peningkatan), maupun poor (buruk). Anda perlu waspada apabila skor yang diperoleh dalam rentang nilai 0-49 karena menandakan situs Anda memiliki performa yang buruk dan harus segera dilakukan perbaikan.
Jika skor yang diperoleh antara 50 hingga 89, dapat dikatakan bahwa situs web telah memiliki performa cukup baik. Namun, masih diperlukan peningkatan pada tiap metrik yang menjadi masalah sesuai data hasil audit halaman Anda. Kategori penilaian tertinggi yang dapat dicapai yaitu pada rentang 90-100 dengan perolehan skor maksimum 100, menandakan bahwa performa web sudah sempurna.
 |
|---|
| Gambar 1 - Skor Kinerja Halaman |
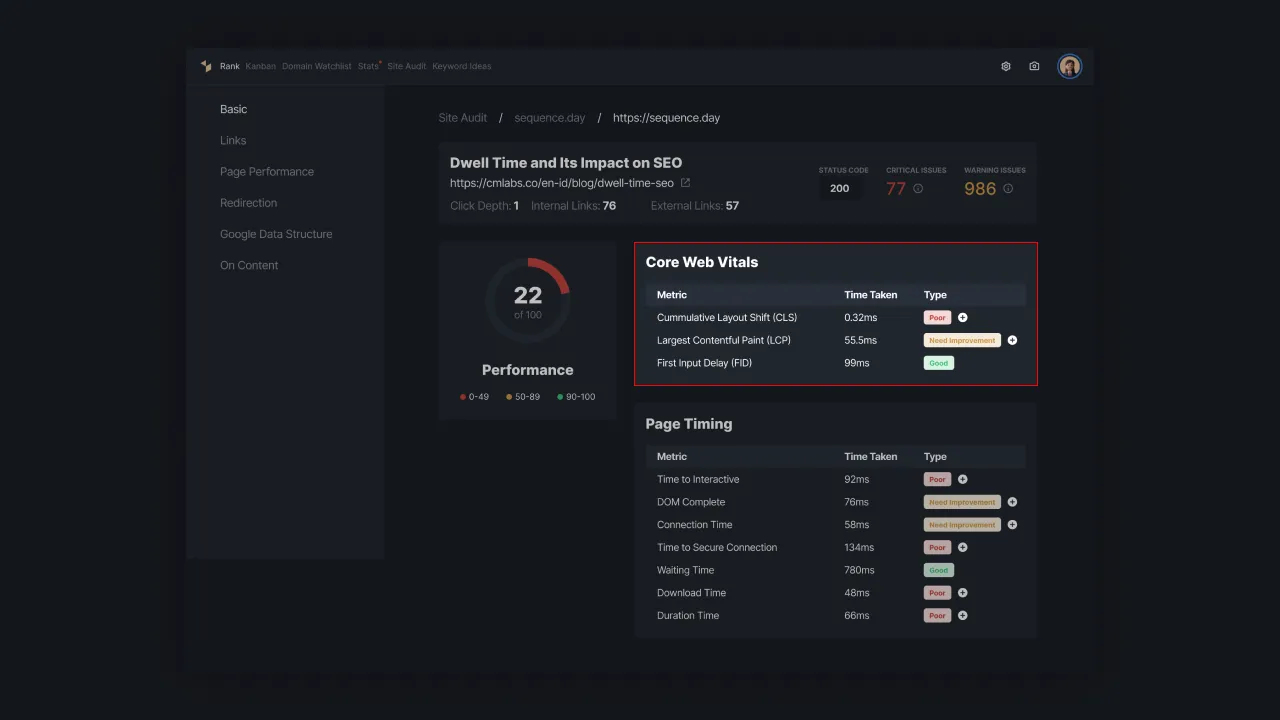
Core Web Vitals
Core Web Vitals menguji kecepatan website, responsivitas tampilan, dan stabilitas pengalaman pemuatan halaman bagi pengguna. Hasil penilaian pada tiap halaman dikategorikan ke dalam predikat Good (baik), Need Improvements (perlu perbaikan), atau Poor (buruk).
Untuk mendapatkan penilaian yang baik, pastikan halaman Anda berhasil mencapai batas minimum yang ditentukan pada tiap metrik. Berikut beberapa metrik yang menyusun core web vitals, di antaranya:
- Cummulative Layout Shift (CLS)
CLS adalah metrik yang berkaitan dengan stabilitas tata letak halaman pada situs Anda. Idealnya nilai CLS yang harus dicapai sekitar 0,1 atau kurang. Nilai CLS yang tinggi menandakan stabilitas tata letak yang rendah, hal tersebut dapat menurunkan kualitas pengalaman pengguna pada halaman Anda.
- Largest Contentful Paint (LCP)
LCP berkaitan dengan kecepatan pemuatan konten terbesar dalam halaman web Anda. Konten yang dimaksud dapat berupa gambar maupun teks panjang. Waktu ideal untuk memuat konten tersebut adalah 2,5 detik atau kurang.
- First Input Delay (FID)
FID merupakan metrik yang menentukan berapa lama waktu tunggu hingga pengguna melakukan interaksi pertama pada web Anda. Interaksi pengguna dapat berupa klik atau input. Waktu ideal yang harus dicapai adalah 100 milidetik atau kurang.
Jika masih terdapat metrik yang berstatus perlu peningkatan (need improvement) atau buruk (poor), Anda dapat merencanakan langkah optimasi bersama tim dengan menambah task baru dalam sistem kanban. Tekan ikon plus di samping status hasil audit dan sistem kami akan menampilkan formulir untuk menambahkan task optimasi tersebut.
 |
|---|
| Gambar 2 - Hasil penilaian metrik core web vitals. |
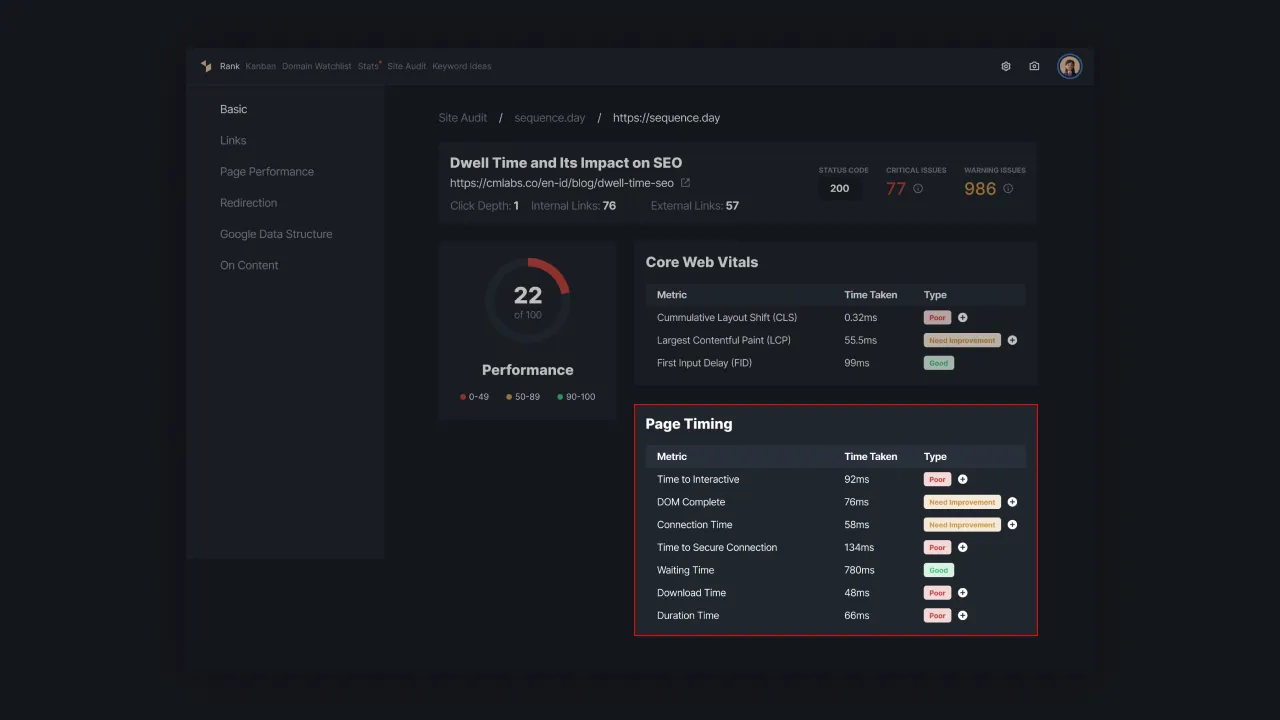
Page Timing
Page timing merupakan waktu yang dibutuhkan halaman untuk memenuhi tiap metrik yang diujikan. Laporan yang disajikan berisi nama metrik yang diuji, waktu yang dibutuhkan untuk melengkapi metrik, hingga status hasil audit tiap metrik. Status penilaian dibagi menjadi tiga kategori yaitu good (baik), need improvement (perlu peningkatan), serta poor (buruk).
Semakin singkat waktu yang dibutuhkan pengguna untuk mengakses resource dalam situs Anda, akan semakin baik pula hasil audit yang diperoleh. Batas minimum waktu yang dibutuhkan berbeda-beda tergantung jenis metriknya. Beberapa metrik yang berhubungan dengan evaluasi page timing, di antaranya:
- Time to Interactive: waktu yang dibutuhkan hingga halaman dapat memuat sebagian besar konten dan dapat merespon input pengguna secara cepat (kurang dari 50ms).
- DOM Complete: waktu yang dibutuhkan untuk memuat halaman dan seluruh resource didalamnya.
- Connection Time: waktu yang dibutuhkan browser untuk merespon request yang dilakukan pengguna.
- Time to Secure Connection: waktu yang dibutuhkan untuk membuat koneksi yang aman antara pengguna dan web browser.
- Waiting Time: waktu tunggu yang dibutuhkan halaman untuk merespon input pengguna.
- Download Time: waktu yang dibutuhkan halaman untuk mengunduh konten halaman.
- Duration Time: waktu yang dibutuhkan dari awal hingga halaman dimuat sepenuhnya.
 |
|---|
| Gambar 3 - Hasil penilaian metrik page timing. |
Kinerja halaman yang baik dapat membuat pengguna bertahan lebih lama pada halaman Anda. Mengetahui permasalahan kinerja situs web dapat membantu Anda untuk meningkatkan penerapan SEO serta pengalaman pengguna. Tinggalkan pesan di support@sequence.day dan tim kami akan dengan senang hati membantu Anda.